
Battle of Frontend Frameworks (2022)
- Setting up context on WHY I did this research
So let’s understand from which perspective this research started and how can someone benefit from it.
In my current organization the console(website) is made up on Angular (9.0) framework and has lots of features and new features keep on adding month by month. The architecture of the project hasn’t been revamped for sometime now and it feels like we might need a better project architecture to manage this growing project. Now if the efforts are being put in we may as well check if we can find some framework which is better suited to our current needs and requirements.
Also if in future we start working on some new project and we have a chance to make a fresh start, which framework can help us in that scenario and how can we link the projects together with some things like web components or micro-frontends.
So keeping all this in mind this research proceeded, comparing and analyzing pros and cons of all frameworks according to our requirements. Let’s find out where we land.
- What options do we have ?
Sitting in January 2022, we have the following frameworks than we are considering since they have the highest popularity and usage right now among other ones which are too young to consider or old ones who are barely surviving now.
1) Angular
2) React
3) Vue
4) Svelte
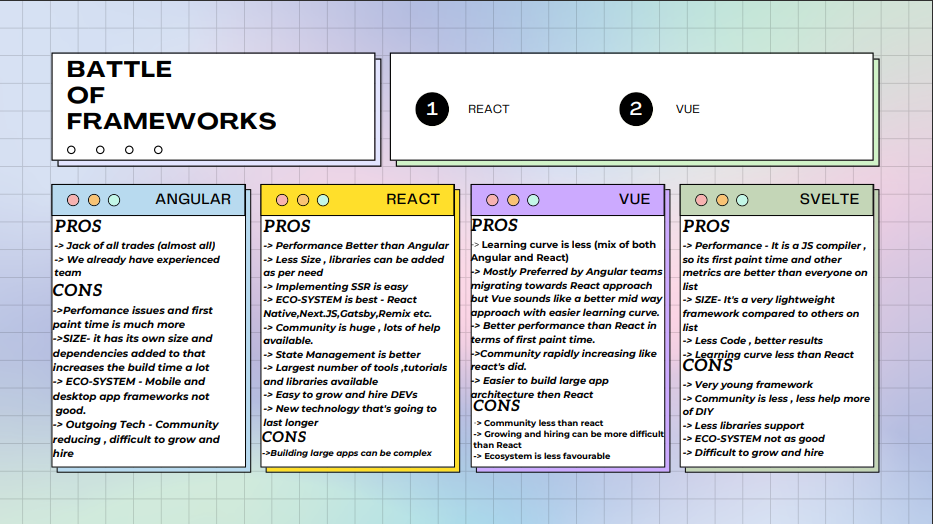
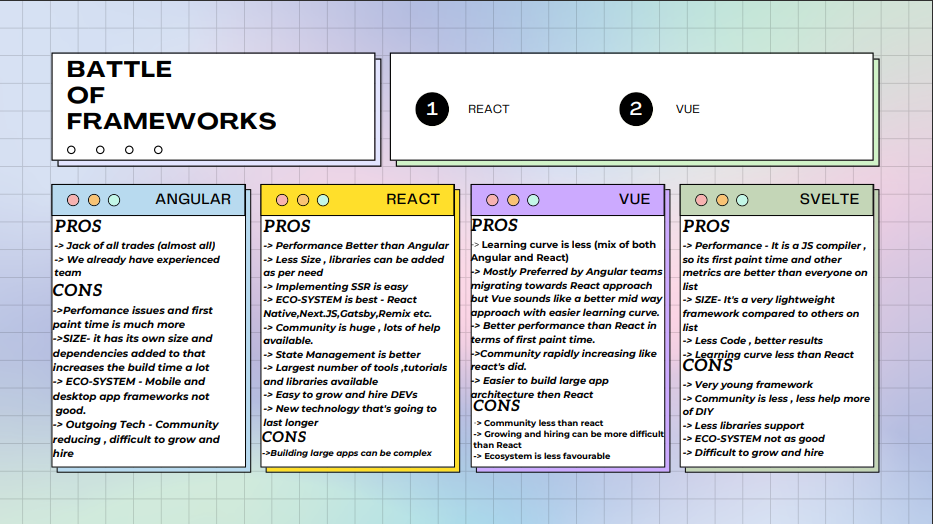
ANGULAR
Angular is our current hero of frameworks as that’s the only one we are using in our project at my current company. But there are some cons with Angular So let’s check the pros and cons of Angular
- PROS
1-: Angular can be considered as Jack of all trades ( almost all ) , since be it SSR or handling large architectures or breaking application in components or state management or routing , it handles all . Most of them are native to it and some have to be done using other libraries/frameworks but it does it all.
2-: Now this is very specific to us, that we already have an experienced team so if we start some new project, training part shouldn’t be a problem.
- CONS
1-: Performance — Performance issues can be found in Angular apps if all change detection and way code is written is not done the right way and application is not managed well and also first paint time is much more compared to other frameworks.
2-: Size — It has its own size and dependencies added to the core of the framework which increases the build time and bundle size. And higher bundle size and build times are big red flags for any application out there.
3-: Cross platform Eco System — If we want to make mobile and web application then it’s mobile and desktop app solutions are not very widely accepted, so since other frameworks like React handle that well, this point would be a con for this, as cross platform scalability is something we are looking to achieve in near future.
4-: Now this point can be conflicting for some , but as per the latest trends Angular is day by day coming down by number of users using it and its popularity is being taken over by other new frameworks , so in a couple of years it may be an outgoing tech and as an organization hiring new talent can be a challenge if technology is outgoing.
REACT
React is the hottest framework ( or library ? ) out there currently and not considering it would not be something most people would call wise , hence we tried out our hands and here are some pros and cons of React.
- PROS
1-: Size : So React is a very lightweight library which doesn’t have inbuilt functionalities like routing and http client and directives, pipes etc. that Angular or Vue have. Hence the size initially is very less and can be increased if needed.
2-: In React Server Side Rendering is easier and more widely used than Angular . Also NextJS and Gatsby are amazing frameworks which works on top of React , so that’s another plus point React has in its bag.
3-: Cross platform Eco System — React and React Native as very easy to use together and code can be shared very easily across web application and hybrid mobile application.
4-: State Management is better in react and Redux which is the most famous tool for managing states was made keeping React in mind, though it works with others too , but with reacts it relates more than any other framework.
5-: React Community is huge , there are many developers making tutorials and libraries from which anyone can take help and also hiring new talent is easier when community is expanding this fast.
6-: For this I haven’t found any evidence but from what I have read people state React’s performance is better than Angular in most cases due to Virtual DOM and light weight library.
- CONS
1-: Since React doesn’t have a fixed structure folder and most tools used are third party libraries so it is not much opinionated and have multiple ways of doing the same thing , hence it becomes a tough task to build and structure a large and complex project without much experience in it.
VUE
Vue also gained popularity recently and have enough github stars to be considered in this list. Vue was developed by a person who earlier worked in the Angular core team at Google and then later made a frame work with good parts of Angular and some parts similar to React.
- PROS
1-: Learning curve of Vue is less coming from Angular background , it is mix of React and Angular as it has an option to use JSX kind of format where we define all code in one file or use 2 separate files for HTML and Logic part like in Angular and also it has directives , pipes and routing similar to that of Angular. So it is mostly chosen by teams thinking for migrating from Angular to React , but Vue provides a good midway ground to land upon.
2-: It’s performance is better than React in terms of first paint time.
3-: Vue’s community is also rapidly increasing like how React’s did.
4-: Easier to build large app when compared to React
- CONS
1-: If we compare with React , the libraries , tutorials , community help is less than React , and since community is less hiring can be easier in React than in Vue , but still it is increasing day by day , so not a major con.
2-: Web and Mobile application ecosystem is not good and for SSR also it’s library is not as good as NextJS
SVELTE
Svelte is the youngest contender in the list but has gained popularity due it it’s light weight and great performance.
- PROS
1-: It is a JS compiler , so it’s first paint time and other metrics are better than any other framework currently , so If the requirement is to make a relatively smaller app without any compromise in speed , then this is the way to go.
2-: It’s learning curve is lesser than any other framework on this list.
3-: It enables you to write lesser lines of code and do more work in it , which reduces the probability of bug occurrence.
4-: It’s bundle size is very less as it is very lightweight compiler.
- CONS
1-: The community of Svelte is very less as of now and it can be a task to find suitable libraries and tutorials to pull off something that hasn’t been done easily , also the cross platform eco-system isn’t very good as of now and with less popularity comes difficulties to hire talent , Hence it still has some time to grow like other frameworks did.
- CONCLUSION
So now I will give 2 cents on which framework would I chose ,
According to me Angular is still hands down the best framework in 2022 for making production level large applications as it has the best folder structure and in house features that it provides.
Whereas if you are just beginning your journey to learn some framework and purpose is to get job , then React is hands down the best framework to learn right now as it is easier to learn and money is raining in React jobs ( me being an Angular developer sobs 😥).
Except this if you are someone having Angular Project and want to jump to new framework and React is alluring you , wait there !
Use Vue instead of React if you are migrating from Angular , as it is pretty similar to React but uses alot of things out of Angular ( it is made by a developer of Angular’s core team @ Google )
And if your requirement is pretty straightforward that you just want a framework to build a small part of your application but with best performance that is available right now ( like maybe a payment gateway ) , then use Svelte as it has best performance benchmarks in all these !
I hope this was helpful to you in some way .

Shubham Seth
A software engineer curious about everything in the world of Javascript 🚀
